Figma vs. Canva – Choosing the Right Tool for Your Design Needs
Choosing the ideal design tool among so many options is a daunting task since every designer has particular preferences for their project.
Figma and Canva are popular design tools that have various features and capabilities. It is crucial to comprehend each tool’s capabilities for both professionals and beginners before settling on any decision.
In terms of design, choosing the appropriate tool can be everything. Both Figma and Canva are great design tools, just for different purposes and skill levels. Knowing the important dissimilarities of these devices will equip you with information for proper selection, depending on your designs. This paper compares Figma vs Canva in detail to help you make the right decision.
Canva vs Figma: The Overall Difference
Figma and Canva are meant for different design tools. Canvas, a web-based designing application, largely caters to the creation of beautiful designs, images, presentations, social media, or marketing materials. It has an inbuilt interface that is friendly and comes with a drag-and-drop feature. Hence easy to use by even newbies who need to be designers.
However, Figma is a web-based design and prototype system that is directed mainly to expert developers and design groups. It is an environment for developing common, interactive designs, user interfaces, and prototypes. The main advantage of Figma is that it supports concurrent sharing and editing by several users at a time.
What is Canva?

Canva is an easy-to-use graphic design tool that allows even laymen and non-designers alike to express beautiful images on paper without professional skills in designing. The template is ready for numerous modifications of fonts, logos, backgrounds, and other graphics. With Canva, you can create social media posts, presentations, posters, invitations, and much more.
Pros of Canva
User-Friendly Interface
The Canvas interface is intuitive and easy to navigate, making it accessible to users of all skill levels. Its drag-and-drop functionality allows users to create designs quickly and efficiently.
Extensive Library of Templates
Canva provides a vast library of professionally designed templates for various purposes. These templates serve as a starting point, allowing users to customize them to fit their brand or personal style.
Collaboration Features
Canva allows users to collaborate on designs by sharing editable links with team members or clients. This feature streamlines the design process and enables real-time feedback and revisions.
Cons of Canva
Limited Design Customization
While Canva offers a wide range of templates and graphics, the customization options are limited compared to professional design tools like Figma. Users may find it challenging to create highly unique and custom designs.
Limited Design Features
Canva lacks advanced design features such as vector editing, layer management, and custom CSS. This may limit the creative possibilities for experienced designers or those looking for more advanced functionality.
What is Figma?

Figma is an online application that allows the production of complex visuals for UIs as well as prototyping. It has all the required design characteristics, such as figma fonts, design templates, plugins, addons which focus on collaboration by letting many designers work on one project.
Pros of Figma
Real-Time Collaboration
The highest merit of Figma is the ability to collaborate in real-time. This allows designers to collaborate on a project where they can make edits and give feedback as they work. This is especially helpful for scattered design teams that operate in multiple locations or across time zones.
Robust Design Features
Figma has different types of design features, such as vector edits, layers, and highly sophisticated prototypes. The presence of these makes it easy for designers to exercise control over sophisticated and interactive designs.
Cross-Platform Compatibility
For example, it is a web application that works with Windows, macOS, or Linux devices equally well. Cross-platform compatibility permits designers to have access to and operate their works from wherever by means of any device that is connected to the net.
Cons of Figma
Steeper Learning Curve
Figma’s extensive set of features and functionalities may be overwhelming for beginners or those with limited design experience. Users may need to invest time in learning the tool and its various capabilities.
Limited Template Library
Unlike Canva, Figma does not offer an extensive library of pre-designed templates. While Figma allows users to import designs and assets from other sources, it may require more effort to create designs from scratch.
Pricing

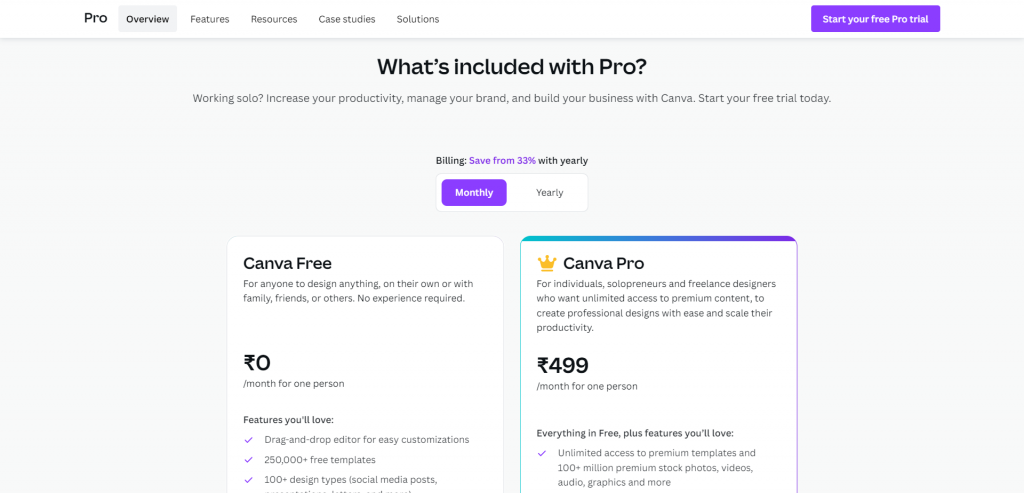
In regard to pricing, Figma and Canva have separate approaches aimed at catering the needs of their respective consumer base. There are both free and paid options available with Canva. Users have access to several limited features on the free plan; however, they get more advanced functionalities at the cost plans. Canva’s pricing starts at $9.95 per user per month for the pro plan and $30 per user per month for the enterprise plan that comes with additional features such as team management.

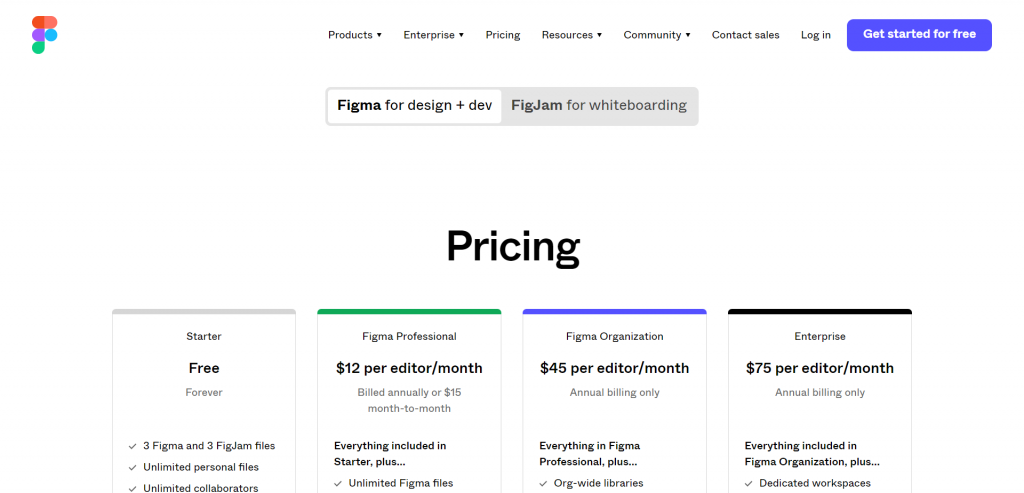
However, Figma uses a pay as you go approach in terms of pricing. It offers a free plan that allows individuals to create and collaborate on designs with limited storage and features. For professional use, Figma offers a paid plan called Figma Professional, priced at $12 per editor per month. This plan provides unlimited projects, version history, and additional storage.
GET LIVELY & RESPONSIVE WEB PAGES WITH OUR FIGMA TO HTML CONVERSION !
Contact us with detailed information about the project and get a quote NOW!!!!.
Canva vs Figma: Which is better?
Determining which tool is better, Canva or Figma ultimately depends on your specific design needs and preferences. Here are some key factors to consider when making a decision:
Design Complexity
If you require advanced design capabilities and intricate design workflows, Figma is the better choice. Its robust set of features, such as vector editing, prototyping, and design system management, make it suitable for complex design projects.
Collaboration
If collaboration is a crucial aspect of your design process, Figma’s real-time collaboration features shine. It allows multiple users to work on a design simultaneously, making it perfect for remote teams or design agencies.
Ease of Use
Canva excels in terms of user-friendliness. Its intuitive interface and drag-and-drop functionality make it accessible to users of all skill levels, including non-designers. Canva’s vast library of templates and pre-designed elements also simplifies the design process.
Templates and Assets
Canva offers a wide range of pre-designed templates, stock photos, icons, and illustrations, making it a go-to choice for quick and visually appealing designs. Figma, on the other hand, provides a more customizable design experience, allowing designers to create their own assets and design systems.
Platform Compatibility
Figma is a cloud-based tool accessible on any web browser, making it platform agnostic. Canva, on the other hand, offers desktop and mobile applications, ensuring a seamless design experience across different devices.
Further reading
If you’d like to explore more, then these articles might interest you:
- Figma vs Miro: Guide to Picking the Best Design Tool
- Converting Figma to HTML: The Step-by-Step Guide
- 8 Best Figma Alternatives for UI & UX Designers in 2022
Final Thoughts
In conclusion, both Figma and Canva are powerful design tools that cater to different design needs. Canva is ideal for non-designers or individuals who require quick and easy design solutions. At the same time, Figma is more suited for professional designers and design teams who need advanced features and collaboration capabilities. Consider your specific design requirements, budget, and skill level when choosing between the two tools. Ultimately, the right tool for you will depend on your unique design needs and preferences.