Figma vs. Adobe XD: The Key Difference

Finding a single tool that could handle wireframing, prototyping, mockups, developing, and ultimately producing entire high-fidelity designs has always been essential for user interface (UI) and user experience (UX). Thankfully, things started to look up after the launch of Figma and the beta version of Adobe XD in 2016. It replaced the conventional method of creating paper wireframes and maps for approval with interactive prototypes made in InVision or Zeplin before you finished the designs in Photoshop or Illustrator. One of the key advantages of Figma over Adobe XD is converting Figma to HTML is more efficient and seamless.These days, we have Adobe XD and Figma to take care of everything. They both have a lot of features to offer, but which one is better for you? We’ll compare Adobe XD vs. Figma in this article so you can choose which is best for you.
Download Now: How to Choose the Right PSD to HTML Partner [Free Guide]
Pointwise Comparisons of Adobe XD vs. Figma:
- Design Capabilities
- Platforms and Availability
- Design Tools
- Team collaboration
- Pricing
What is Figma?
Figma is a rapid and intuitive cloud-based application that is perfect for teamwork. With the aid of Autolayout, users can simply construct dynamic designs, which is useful when you want to keep alignment or add additional layers as your designs change. The Smart Animate also makes it possible to create intricate animations. Prominent features like the FIGJAM whiteboard, different component state options, auto layout, innovative animate, real-time collaboration, and shareable prototype links are supported. The files can be imported as sketches and previewed on iOS and Android devices. You can also use Figma’s plugins and application integrations to access it quickly.

Disadvantages:
- You cannot use Figma offline because it is entirely dependent on having access to the internet.
- The tool’s module lacks global colors, making customizing files challenging.
- Only systems with RAM above 4GB and an excellent graphics card can run Figma.
What is Adobe XD?
Because Adobe XD is a vector-based product from the Adobe Cloud, it has a significant benefit. Adobe XD integrates with Photoshop, Illustrator, and After Effects files as part of the Cloud, and the subscription grants you access to Adobe Fonts and Adobe Stock from the same account. For even more flexibility, the tool operates both offline and online. Additionally, Slack and Microsoft Teams are integrated.
With support for English, German, French, and Spanish, among other languages, it runs on both Windows and Mac OS systems. Brazilian and Portuguese. Korean, Chinese, and Japanese. Component states, Repeat grid, 3D transforms, Content-aware layout, Responsive resize, Auto-animate, Video and Lottie playback, Voice prototyping, Real-time collaboration, and Sharable prototype links are some of Adobe XD’s standout features. Your prototype can be previewed on several popular platforms, including iOS, Android, Amazon Alexa, and Google Assistant. Plugins and application integration are also supported.

Disadvantages:
- Lack of real-time collaboration.
- The mobile preview function does not support Android.
Let’s explore pointwise comparisons of Adobe XD vs. Figma:
Design Capabilities
When it comes to creating complicated images and graphics, Figma is more adaptable than Adobe XD, which is better suited for building user interfaces. Users of Adobe XD can quickly mock up new ideas without having to code them first because of the program’s built-in prototyping features. It accelerates UX design quicker than ever. Additionally, it makes it simple for designers and engineers to collaborate and iterate on prototypes.
Figma, on the other hand, provides a wide range of tools within its interface that may be utilized to prototype any idea or notion you may have. Several solutions are available, including Photoshop brushes, Sketch plugins, and CSS stylesheets.
Platforms and Availability
Since Figma is a browser-based application, you can use it with any operating system you like. macOS, Windows, Chrome OS, and Linux are all included in this. The same capabilities seen in the browser version are also available in a beta version of the Figma desktop program for macOS (Sierra or later) and Windows (Win 8 or later, 64-bit). If you want to add more apps to your mobile device, there is also a choice.
A desktop application for Windows and macOS, Adobe XD is a component of the Adobe Creative Cloud. You now no longer need to depend on an internet connection all the time because it operates offline. Currently, XD does not support reading shared design specifications on Windows 7, 8, and mobile browsers. Like Figma, Adobe XD provides you with a mobile application for iOS and Android devices that allows you to preview prototypes.
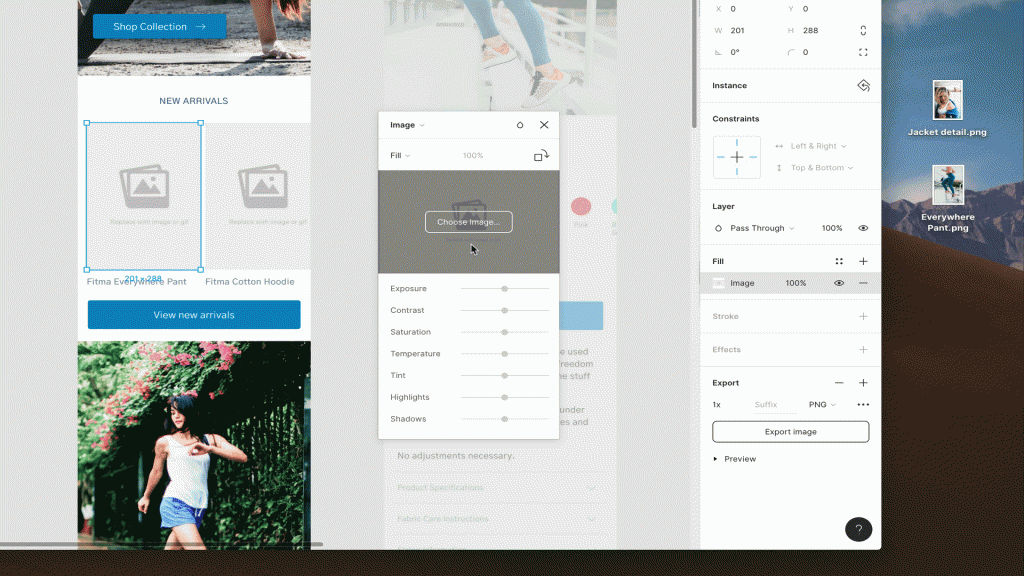
Design Tools
Both systems provide intuitive design capabilities, beginning with the conventional set of tools—line, rectangle, ellipse, polygon, pen tool, and text box. You can control corner radius, alter color, change object position, and apply shadows similarly because of their identical functionality. Both programs also allow you to construct your design system, another feature. Both parties benefit significantly from this because UI/UX designers could save time and maintain uniformity.
It’s crucial to remember that Figma makes use of vector networks. It implies that several lines can be connected to a specific point. You can utilize a series of nodes in Adobe XD. Animated GIFs are also supported by Figma and can be broadcast live in presentation mode.
Also Read
Team collaboration
When designing for the web or print, designers have a range of software applications to pick from. Adobe XD and Figma have recently surged to the top of the list. Both programs have aspects in common but differ significantly in a few crucial ways. You might want to switch to Adobe XD or Figma if your team is already using Sketch.
Your chosen tool will determine what functions best for your design process and which application has the most plugins and integrations. Figma would be the best alternative if you regularly collaborate with other designers because it simultaneously supports several contributors. On the other hand, Adobe XD enables a single designer to operate independently without assistance from anybody else. Through its shared workspace function, teams may also use it to collaborate online.
Pricing
There are three ways to pay using Figma. The Free Starter tier comes with 3 Figma and 3 FIGJAM files, unlimited personal files, and unlimited collaborators for one team project. It is also free to use forever. The Professional tier, which includes limitless projects and all the features, is $12 per editor per month if invoiced annually or $15 per editor per month.
Since it includes 20+ other Adobe tools (such as Photoshop, Illustrator, and After Effects), when you pay $52.99 monthly for Adobe Creative Cloud, Adobe XD doesn’t technically have a free tier. Two devices at once will have access to your Cloud account. However, you may purchase a standalone version of Adobe XD for $9.99 monthly with a 7-day free trial.
CONVERT XD DESIGN FILES INTO HTML WITH PIXEL PERFECT HTML !
Contact us with detailed information about the project and get a quote NOW!!!!.
Conclusion
The competition between Figma and Adobe XD will continue, and they encourage and challenge one another to up their game. We now see features once unique to one appearing in the other very frequently, making it more difficult for designers to choose which one to use to develop a high-quality product. However, Figma is your best option if team collaboration is crucial to you. But, if you are already familiar with Adobe’s ecosystem and the Creative Cloud, you will have a better chance with Adobe XD. Additionally, Adobe XD facilitates more accurate prototyping regarding auto-animation and speech.
