Figma vs Sketch: Which one to choose for your design needs?
Product designers and UI developers are responsible for developing products that deliver user solutions by analyzing specific business/market needs. Indeed, web design is essential to a product’s success, from conception through post-launch upkeep.
So, to create and produce a high-quality product, designers must rely on the appropriate collection of tools.
Sketch and Figma are two of the most often used tools. There has been an ongoing discussion about Figma vs Sketch on the internet. For years, Sketch was the unopposed ruler. It was the go-to tool for web designers who wanted to create cutting-edge user experiences.
However, as the industry expanded, Figma, a web-based multi-platform collaborative solution, emerged.
But then we came around one daunting question – Which one to choose among them for our design needs?
Let’s find out your answer!
A glance: Figma Vs Sketch
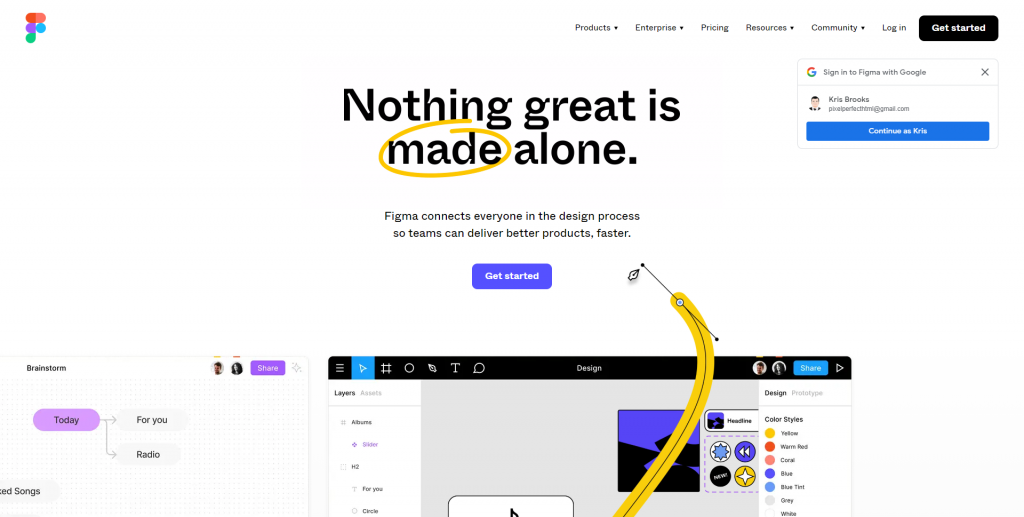
What Is Figma?

Figma was widely regarded as a revolutionary invention in the realm of UI design tools. It was released in 2016 and was the initial significant Sketch substitute. One of the primary reasons it is so well-liked is that it is a completely web-based graphics editing tool.
It has also opened up some extremely potent design tools to individuals all around the world, which is another factor in its popularity. Even if they are all working remotely, web designers can collaborate in the same design file through Figma in real-time.
This robust, vector-based design tool speeds up the designing process while integrating seamlessly with browsers.
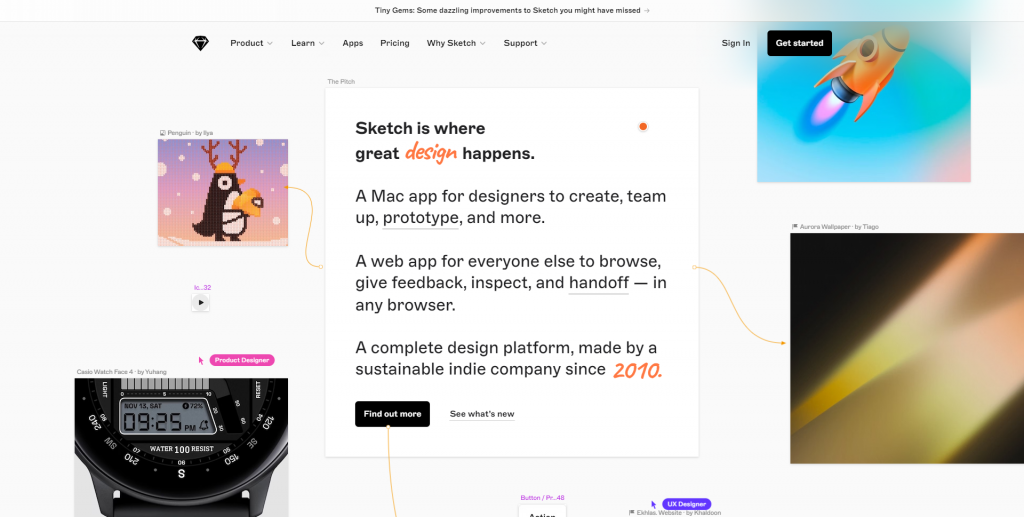
What Is Sketch?

Sketch was founded in 2010 by Pieter Omvlee and Emanuel Sá. It is a genuine native Mac software that is built for UI design. Over a million people currently use this Apple Design Award-winning software, including well-known companies like Google, XBOX, Porsche, and Facebook.
This macOS-native design tool is ideal for many UI/UX designers. In contrast to a web-based application like Figma, it doesn’t need an internet connection, but it also can’t be used anywhere.
It is simple to use and has a variety of design features to accommodate various devices and screen sizes. Due to its excellent plugins, Sketch is a popular choice for many web designers.
This unique design tool is very user-friendly and intuitive, making it popular among novice and professional product designers.
Key Features of Figma

Better collaboration with real-time alerts
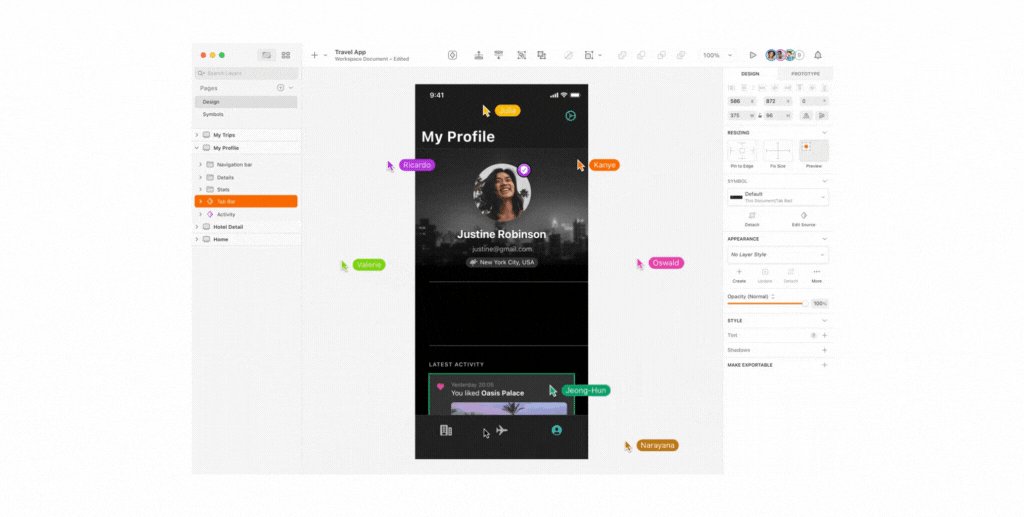
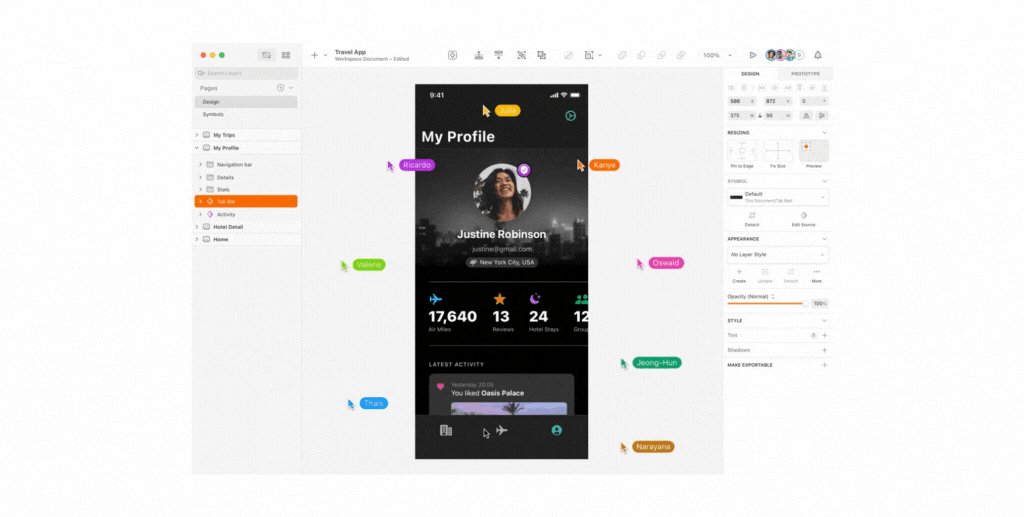
Multiple team members can work on the same project at once thanks to the collaboration functionality of Figma. This makes it simple for stakeholders, designers, and developers to work together and exchange real-time feedback on the design. Team members can provide direct input on designs using Figma’s commenting tool, eliminating the need for back-and-forth emails or messages while producing excellent results.
Using Variants, a smart component module.
Variants is a smart component management module, often known as the Figma components repository. You can quickly declutter duplicate variations of the same element and merge them to streamline the team asset library.
You may choose a single container to hold all related components. Variants make it easier for team members to find what they’re looking for during collaborative work. By modifying the values and properties of your component variants, you can eliminate guessing from your design system using these out-of-the-box capabilities.
Diverse community and plugins!
Figma is a robust community platform where designers and developers can contribute their design work for the benefit of other users. If necessary, fellow designers can check or change the projects by uploading them on the platform.
Thousands of creators are working on Figma, which means you’ll have access to a large choice of attractive templates, prints, and design kits.
The Figma plugins are quite safe to use and have excellent functionality. Over 50 different Figma plugins are currently available, and more are being added daily.
Cloud-oriented tool
Figma is cloud-based, implying that all design files and assets are kept online and accessible via a web browser or the Figma desktop client. This cloud-based strategy has various advantages.
- Firstly, designers have access to their designs from any computer or device with an internet connection, providing flexibility and ease, especially for remote or distributed teams.
- It eliminates the necessity for local file storage as well as the possibility of version control issues that might develop when files are not accessible.
- Additionally, because Figma is cloud-based, modifications are saved and updated in real-time, ensuring better collaboration among the team and everyone is working on the most recent design file version.
Designing History for Users!
To help customers maintain track of their creating duties, Figma keeps track of design modifications and gives version history. Designers have access to past iterations of a design file, allowing them to compare changes and go back to earlier versions as necessary.
Moreover, Figma keeps track of design history, enabling designers to examine and move through the design evolution, making it simpler to comprehend the decision-making process and follow design revisions.
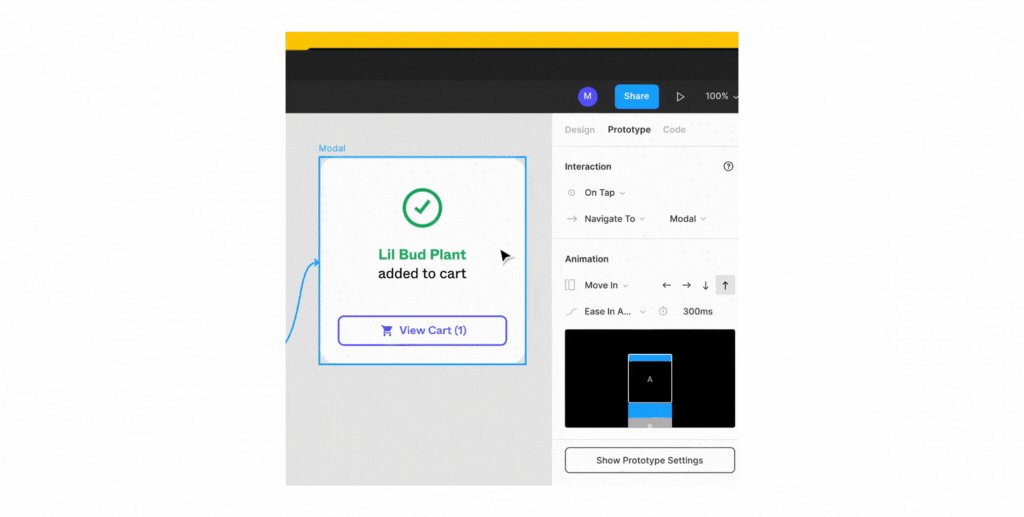
Easy prototyping & UI/UX designing!
Prototyping and UI/UX design requires a more advanced skill set and a concentration on a variety of tools. But prototyping has been a lot quicker and easier with Figma. It is a fantastic tool that eliminates the need for third-party assistance while still managing your design tasks with ease.
Designers can distribute Figma prototypes to team members in the same way that they distribute web design files with editing rights. All modifications and comments are saved within the tool to keep every member informed.
Key Features of Sketch

Easy customizations through Sketch’s Art Presets
Sketch has an Infinite Canvas that allows you to build and transition between versatile Artboards as needed. Additionally, you can organize your work using a variety of Artboard templates with predefined proportions.
You can choose from a variety of popular presets for iPhones, popular Android devices, Macs, and Windows by simply clicking the Artboard icon in the toolbar. Additionally, you can always make your settings. It eliminates the need for constant customization of UI or UX elements as you create them for particular apps or screen sizes.
Vast Library for Plugins!
Sketch offers a plethora of plugins that you can install to expand its capabilities and automate specific activities. The wonderful community of devoted developers and designers that supports Sketch is the reason it is growing in popularity.
They keep releasing and updating new plugins, which enhance and expand the tool’s usefulness.
The sketch also releases official plugins to streamline processes. For instance, they provide a plugin that simplifies getting images from the free image hosting site Unsplash and utilizing them in your projects.

Vector Editing capabilities
A key feature of Sketch is its robust vector editing capabilities. It offers a complete collection of tools for drawing and modifying vector forms, pathways, and curves. Designers can quickly design and edit forms, change anchor points, and use a variety of transformations through Sketch’s one-of-a-kind features.
The vector-based method enables scaling without sacrificing picture quality, making it perfect for producing icons, logos, graphics, and user interfaces.
End-to-End Collaboration
Sketch encourages team collaboration by providing features such as Sketch Cloud, a cloud-based system for exchanging and synchronizing design files. Sketch Cloud allows designers to upload their files and ask others to look at and comment on their work.
Real-time collaboration is another feature of Sketch Cloud, which enables numerous designers to collaborate on the same project at once. Additionally, Sketch interacts with external cloud storage systems, making it simple to store and distribute design files via servers like Dropbox or Google Drive.

Uniform styles and symbols
In Sketch, symbols are reusable components that support consistency and productivity in design workflows. Designers can create symbol instances, which serve as connected references to a master symbol.
When the master symbol is changed, all instances are automatically updated, allowing designers to retain uniform designs and components across numerous artboards and screens. Similarly to this, shared styles enable uniform text and layer styles. All connected layers are updated under the modified shared style, saving time and resources.
Basic prototypes functionality
Sketch provides designers with minimal yet powerful prototyping features within the program itself. Designers can produce interactive and clickable prototypes by establishing hotspots and connecting artboards in Sketch.
They can demonstrate the interaction and transitions between several screens or components while simulating user flows. Furthermore, you may see the prototypes right within Sketch or share them with stakeholders for feedback and user testing.
While Sketch’s prototyping capabilities are not as extensive as specialized prototyping tools, they do provide a convenient and seamless approach for designers to bring their designs to life while simplifying the user experience.
Why Are Designers Actively Switching From Sketch to Figma?

Accessibility & Ease of Use
One of the most prominent reasons designers are switching to Sketch Figma is its ease of use. With the help of the browser-based tool Figma, you can efficiently design and produce content for the web while sharing it seamlessly with your team members. In Figma, everything takes place online in one central location. Therefore, Figma is easier to use, improving the user experience.
While using Sketch, you must design and develop using a Mac application that frequently needs to be updated. This is tedious and may lead to poor usability.
Additionally, using Sketch, you can only collaborate online when you export files for online viewing, sharing, feedback, and commenting. You need to generate all of your designs using the Mac in Sketch.
Design system
Figma has put a lot of effort into updating its component system to simplify the design system workflow for every UX/UI designer. You can create highly scalable design systems that can be used for numerous projects with Figma’s Godsent. They have continuously improved their performance over the years, and the upgrades have grown better and better.
With Figma, you may build your design system to suit your company’s or your client’s needs. You can spend more time creating and less time battling.
In terms of design system capabilities, Sketch and Figma are similar. Yet, some people complain that using Sketch makes it more difficult to complete your product design workflow because you have to sign up for third-party services.
One-stop shop for your design requirements
Figma is a one-stop shop for all of your design requirements. It is a comprehensive design tool that includes all the features required by a web design agency for web development.
It includes everything right from the ability to create and collaborate on design files, prototype user interactions, share links to the prototypes and files, collect user feedback through comments, and have access to all the necessary code snippets and specs.
Sketch does not allow for the option of doing everything in one location. Additionally, using Figma produces a considerably smoother user experience.
GET LIVELY & RESPONSIVE WEB PAGES WITH OUR FIGMA TO HTML CONVERSION !
Contact us with detailed information about the project and get a quote NOW!!!!.
Pros & Cons of Using Figma.

Pros of using Figma
- It is quite accessible and available across a variety of platforms.
- This platform makes it simple to collaborate in real time with a remote team and produce some truly outstanding UI ideas because of its powerful vector manipulation capabilities.
- Additionally, it provides a simple developer handoff, which enables you to advance each project to the subsequent stage with just a few clicks.
- During the design session, seamless cooperation within the tool eliminates delays.
- In Figma, you can manage the time transition between screens.
- Figma is available on Windows, Mac, and in the browser.
- Figma is incredibly user-friendly for users thanks to its straightforward UX and UI.
Cons of Figma
- Lesser plugins library due to late release in the market.
- You can’t use Figma in offline mode. An Internet connection is required.
- When an asset is a component of a complete UX/UI project, default settings frequently make it difficult to locate that asset.
- The experience of using libraries is very confusing.
- Maintaining track of changes is challenging because version control is essentially nonexistent.
- Figma’s view settings might be modified to make them more understandable for the average user.
Pros & Cons of Using Sketch
Pros of using Sketch

- Designers are accustomed to using it as it has been in the market for a long time.
- Functionality to work offline; no internet connection required.
- Sketch’s user-friendly interface and effective vector editing tools make creating and altering designs simple.
- It provides strong symbol and style management, outstanding UI/UX design assistance, easy integration with other tools, collaborative capabilities, and regular updates supported by a vibrant community.
- Sketch provides extensive design resources, including libraries, templates, and plugins created by the design community, which enhance productivity and creativity.
- The regular updates and active community support ensure that Sketch remains up-to-date with industry trends, improving the overall user experience.
Cons of using Sketch
- The Sketch is only available on Mac. So, for any reason, if you don’t have a MAC, you can’t use it.
- Limited support for complex print design.
- The real-time collaboration functionality is limited.
- You need to save it in your storage, which takes up much space in your system.
- Steeper learning curve compared to Figma.
- Lacks advanced prototyping features.
Figma vs Sketch: A Head-to-Head Comparison!

Platform and performance
Figma
Figma has compatibility with multiple platforms, making it usable on several operating systems such as Windows, macOS, and Linux. Because of this versatility, designers may work together effortlessly on several platforms without needing specialized hardware or operating systems. Figma’s cloud-based nature also allows for real-time collaboration, as numerous users can work on a design at the same time, resulting in a seamless and effective collaborative design experience.
Sketch
Conversely, Sketch is only available to Mac users as a macOS-only application. It can be a disadvantage for teams or individuals who work on various platforms or want to use different operating systems. However, Sketch’s native macOS integration offers excellent performance and Mac system-specific optimization. It makes use of macOS’s features to create a responsive and dynamic design experience with quick processing and interactivity.
Figma Vs Sketch: Pricing
The second crucial consideration, in terms of Figma vs Sketch, is the pricing structure of both platforms.
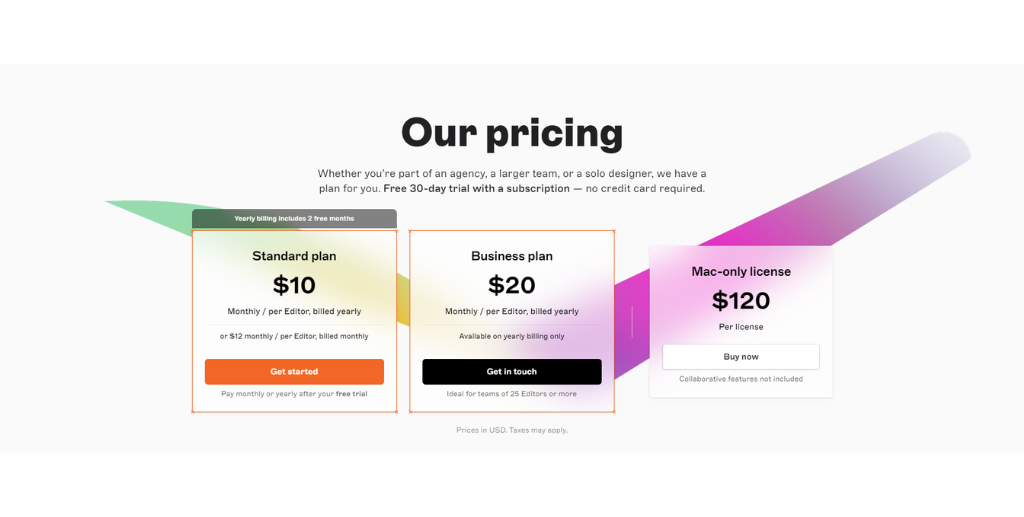
Sketch’s pricing:

The way Sketch works is that you purchase a one-year license for $99 upfront. Throughout that year, you will receive all Sketch app updates. Along with other offers for businesses, you can now purchase a monthly membership to Sketch Standard for $9 per editor.
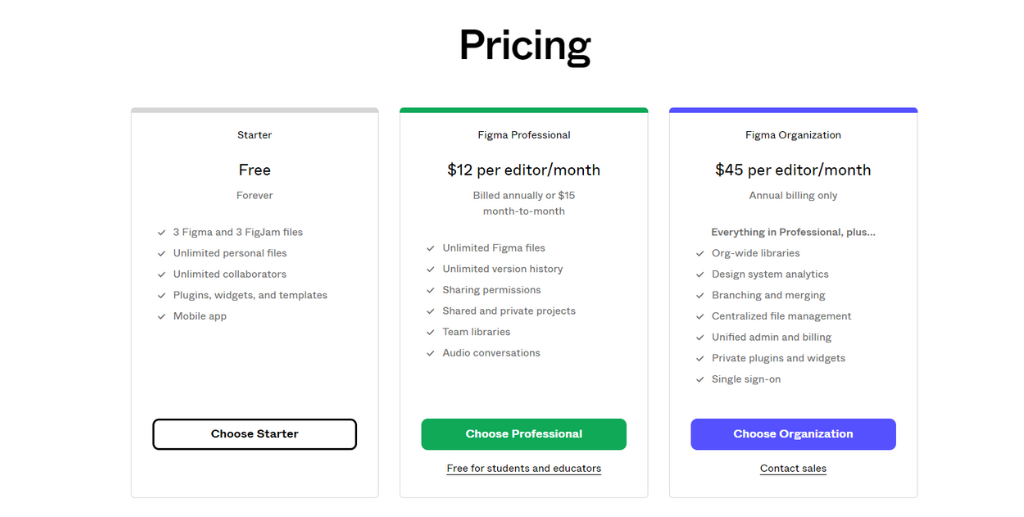
Figma’s pricing:

Free to use for individuals as a starter.
Figma Professional: $12 per month for annual billing or $15 per month for monthly billing per editor.
Figma Organization: monthly billing at a rate of $45 for each editor.
You can try out both Figma vs Sketch for free to decide which is best for your needs in terms of price and functionality.
Getting started
Figma
The benefit of Figma is that it is a web-based application, so users can begin working on their designs right away without the need for setup or installation. Simply open your Figma account and get started designing right now. Figma’s user-friendly and straightforward interface makes it simple for newcomers to get started. For your assistance, it provides a wealth of material, guides, and an active online community.
Sketch
Sketch, on the other hand, needs downloading and setting up the software on a macOS system. Users can use Sketch’s extensive documentation, video tutorials, and instructions after installation to get started. Even while Sketch can have a little steeper learning curve than Figma, it offers a robust range of design tools and functionalities that you can become familiar with over time.
Figma Vs Sketch: Features and Functionality
Figma
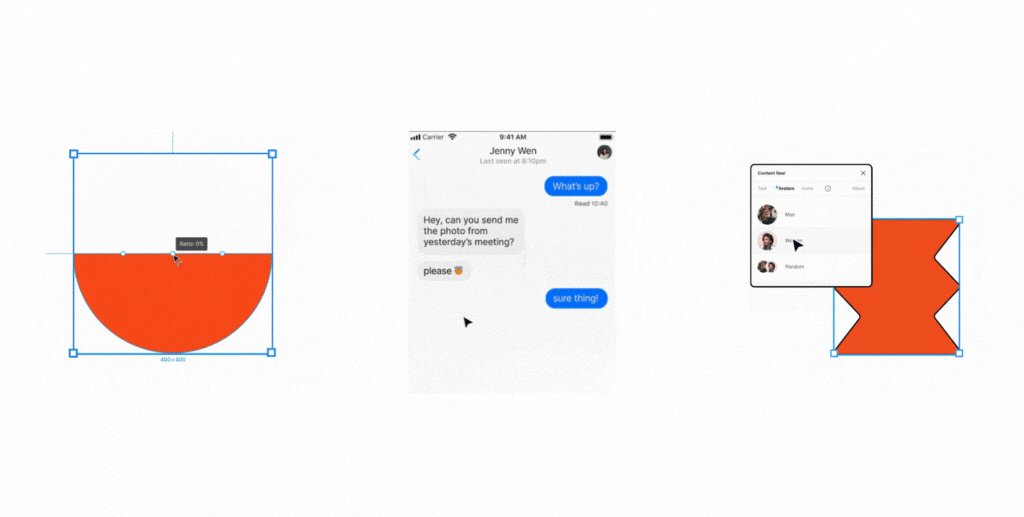
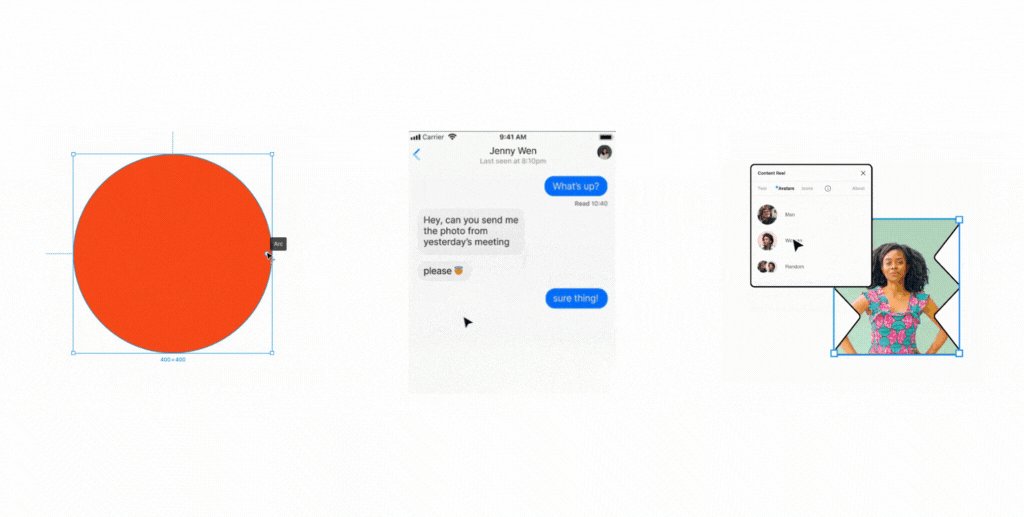
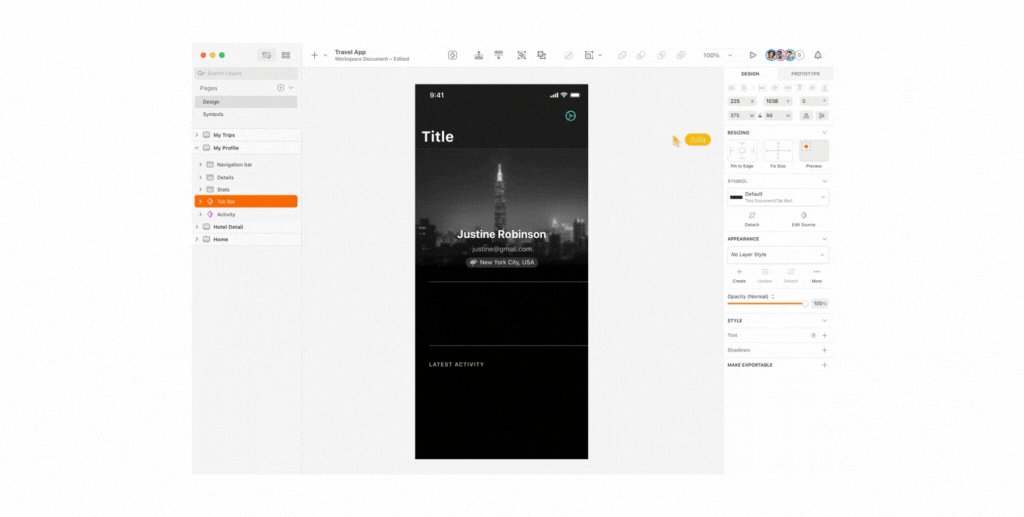
Figma includes some wonderful features that will make your creative process much easier. You can develop your Assets or use pre-made templates in its extensive Assets section.
You may add a variety of creative materials to your frames with Figma, such as brainstorming models, GIPHY stickers, activity trackers, and simple markdown notes. To create the ideal design, use Figma’s various brushes, overlays, markers, and other tools.
Sketch
Sketch provides a wide range of features and tools that simplify the design process. Custom brushes and markers are available and are quite simple to use. You may also develop prototypes and animate particular parts on the screen.
You can assign P3 or sRGB color profiles to various assets and documents to guarantee an appropriate color range.
Figma Vs Sketch: Plugins And Integrations
Sketch
The Sketch really shines when it comes to plugins and integrations. There are no competitors to Sketch’s ecosystem of plugins and integrations thanks to its vast library of plugins and the addition of new ones regularly. On Sketch, there is a plugin for everything, including connectors for well-known programs, tools to handle text and styles, prototyping and version control plugins, and animation plugins.
Figma
When compared to Sketch, Figma falls poorly in the plugin department. Although Figma does not technically have a plugin API, it has recently made various APIs available for app interfaces with other programs. Although there aren’t many choices for third-party connectors, it does include several built-in integrations to speed up your process.
Collaboration
Figma
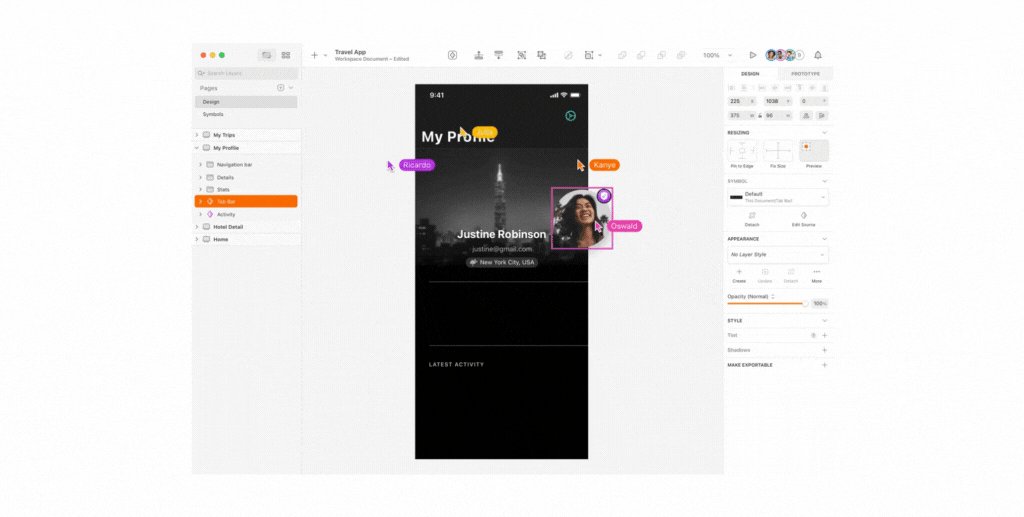
One of the main reasons why Figma has grown in popularity is due to its collaboration capabilities. Thanks to this tool, you may collaborate in real-time without having to post-edit updates on your own.
Figma even enables audio conversations between designers right in your browser without the need for any additional applications. The workflow for designers can be made simpler by this significant game-changer.
Sketch
In contrast to Figma, Sketch requires a paid subscription in order for you to communicate with your team in real-time. Designers can download the app and begin reviewing documents in a workspace after subscribing.
Edits are only possible after you add individuals to the workspace. It’s also crucial to remember that to cooperate, all users must be using the most recent version of the macOS software.
Further reading
If you’d like to explore more of the world of design, then these articles might interest you:
- Figma vs. Adobe XD: The Key Difference
- Converting Figma to HTML: The Step-by-Step Guide
- 8 Best Figma Alternatives for UI & UX Designers in 2022
The Final verdict
Figma vs Sketch are design tools with enormous potential. It has been quite difficult for designers to choose which one to employ as both have brought new features and enhanced current ones over time.
Despite sharing many features, Figma vs Sketch may outperform one another for some designers due to their differences in other areas. It ultimately comes down to personal preference for the designer and businesses.
So, which tool you choose will rely on how well it balances the performance, functionality, and features that you require. You should take into account external elements in addition to the interests of the individual, such as the number of team members, the availability of operating systems within a corporation, and collaboration skills.
If you require the assistance of a creative team to transform your lovely design into a fully functional website, get in touch with the Pixel Perfect HTML team. We provide you with the ideal conversion solution for your company’s requirements.