How To Convert PSD To HTML – A Quick Book
In the world of web design, PSD (Photoshop Document) files are often used by designers to create stunning visual mockups of websites. However, these PSD files cannot be directly used to create a functional website. To make a website live, PSD to HTML conversion is necessary.
This process can be challenging for those who are new to web development. But don’t worry, in this quick book, we will guide you through the step-by-step process of converting a PSD to HTML. By the end of this book, you will have all the skills you need to turn your PSD designs into fully functional websites. Let’s get started!.
Table of content
- ‘PSD to HTML’ – What Does It Mean?
- Software for converting PSD to HTML
- PSD to HTML conversion: Why Is It Necessary?
- PSD to HTML Conversion Front-end Development Tools
- PSD to HTML Conversion Tips
- Use of a Front-end Development Framework
- Use Different Layout Types For PSD To HTML Conversion
- The easiest way to convert PSD to HTML
- What is the need for PSD to HTML video tutorials?
- 5 Best PSD to HTML Services: Streamline Your Design Process
- What is the cost of converting PSD to HTML?
‘PSD to HTML’ – What Does It Mean?
‘PSD to HTML’ refers to the process of converting a design file created in Adobe Photoshop, or any other similar design software, into a fully functional website using HTML code. PSD stands for Photoshop Document, which is a proprietary file format used by Adobe Photoshop to save images and designs. HTML, on the other hand, is the standard markup language used to create web pages and is used to define the structure and content of a website.
The conversion of a PSD file to HTML involves slicing the design file into separate images and then coding them into HTML, CSS, and JavaScript to create a fully responsive and interactive website.
PSD to HTML Conversion: Why Is It Necessary?
To create a website, many tasks must be completed. And one of the elements you handle for building a strong and engaging website is the PSD to HTML5 conversion. It allows you to create unparalleled quality websites for your company. Because of this, companies use this procedure to develop distinctive websites that stand out from the competition.
Here are a few advantages of converting PSD to HTML that demonstrate its necessity:
- Code that is high-quality, standards-compliant, and pixel-perfect.
- Websites with optimized code are search engine friendly.
- Distinctive and personalized web pages.
- Websites that are responsive and load quickly.

PSD to HTML Conversion Tips
Store PSD files in an organized manner
PSD files should be maintained and stored in a well-thought-out and error-free manner when converted into HTML and CSS. Finding a specific font layer, graphic layer, or any other component you want to discover or look back on for reference would be much easier if PSD files were kept organized. The layers can be arranged by giving them specific names, grouping them, etc. Given the organization of the Photoshop documents, retaining the groups of layers is also recommended. The header group should be put first, followed by all other files, according to their order. To speed up the PSD to HTML conversion process, you must also use the grids to arrange these components.
Avoid Blending
It is advised against utilizing blend modes while converting PSD to HTML because you cannot recreate it afterward using CSS. This blend mode can provide spectacular effects on your website, but it could also create a website with entirely distinct HTML code.
Create roll over effect on custom HTML
A website’s call-to-action is one of its most essential components. Thus, placing your CTAs on the appropriate pages and in the proper locations is crucial. The CTAs would have an additional impact and appeal to your visitors if you integrated a rollover effect. When you apply a rollover effect to a CTA, which is typically just an image with a link, it will show a noticeable change in color lighting and saturation every time someone hovers over it.
Keep the proper spacing between elements
It’s important to leave adequate space between website components as you continue to add fresh text, photographs, infographics, and a variety of other items as needed. It is essential because it will let you make the changes you want to make to your website’s content.
Right fonts selection
You must know how various fonts display in various browsers and operating systems to do a hassle-free PSD to HTML conversion. So, confirming how a typeface will seem in different operating systems and web browsers is advised before settling on it for your design.
PSD to HTML Conversion Front-end Development Tools
You need the appropriate instruments to start, just like any other work. Nothing is more frustrating than creating a website with terrible tools that aren’t indeed up to the task. Before beginning a PSD to HTML conversion, we advise that you download and buy the following tools:
Avocode
Even if your team consists only of a developer and you, front-end development tasks usually require you to work in a team. You can cooperate with other designers and developers with Avocode and export assets.
CSS Hat
Purchase this Photoshop add-on to save time. A Photoshop layer may be rapidly converted to CSS with this utility.
CSS3PS
This cloud-based program turns your Adobe Photoshop layers into CSS3, yet it works similarly to CSS Hat.
Adobe Photoshop
PSD files are a creation of Photoshop. This program is available for a one-time fixed fee or as little as $19 per month. Compared to recent years, this is significantly less expensive for front-end designers.
Tiny PNG
This website exports compressed photos for quicker load times without sacrificing the quality of the image.
Sublime Editor
This application is an improvement over the well-liked Notepad++ (another option if you don’t like Sublime). Unlike other text editors, this one color-codes your content according to your language and is easier to switch between Apple and Windows in Sublime text.
Use of a Front-end Development Framework
These days, front-end development frameworks are all in demand. They facilitate development without requiring a fresh start, which is the reason. The three main design aspects that front-end frameworks primarily concentrate on are CSS, HTML, and JavaScript frameworks.
Cons
- The choice of framework is a significant problem. You must learn how to use the code to implement your choice if it is unfamiliar to you. The project’s timeline is extended as a result.
- The best-known use of the frameworks is to minimize the amount of code on a page. But if you are still getting familiar with the grammar or how the framework functions within an application, they could make your project more complicated.
- There are numerous frameworks on the market to look at the opposite side of the coin. Therefore, studying each and then applying it to the design process is challenging.
Pros
- Frameworks minimize the amount of code required for a website. If you employ them properly, coding time will also be reduced concurrently.
- Frameworks have the potential to boost productivity, which will proactively enhance the design when used effectively.
Using a PSD to HTML Software Converter
The PSD to HTML software converter is used to transform designs created in Photoshop into HTML and CSS code. By using a software converter, designers can quickly and easily convert their designs into functional websites without having to write code from scratch. This saves time and effort, allowing designers to focus on the creative aspects of their work.
Advantages :
- Time-saving: Converting PSD to HTML manually can be time-consuming, but with the use of a software converter, the process can be completed quickly and easily.
- Cost-effective: Hiring a web developer to convert PSD files to HTML can be expensive. A software converter is a more cost-effective solution.
- High-quality output: The software converts PSD files to HTML with high accuracy, ensuring that the output is of high quality.
- Easy to use: Many software converters are user-friendly and do not require any coding knowledge.
Disadvantages :
- Limited customization: The software may not be able to accommodate complex design elements and customizations that require manual coding.
- Learning curve: Some software may have a learning curve, requiring users to learn how to use the software before being able to effectively use it.
- Inaccurate output: Some PSD to HTML software converters may not produce accurate HTML and CSS code, leading to design inconsistencies and errors.
- Lack of control: Using software for conversion may limit the control over the output and can make it difficult to achieve the desired design outcome.
It is important for designers to evaluate the advantages and disadvantages of using a PSD to HTML software converter and choose the best option that suits their specific needs and preferences.
Use Different Layout Types For PSD To HTML Conversion
You must choose the layout before you can begin the converting procedure. There are typically four primary layout types to choose from:
Mobile Only
Few applications perform poorly on PCs. Therefore, they require a design that will work with a tablet or a smartphone (PSD to HTML Conversion for Mobile).
Fixed
These designs work well for desktop-only applications with fixed widths and heights. When a user minimizes a window or changes the screen size, the layout’s elements remain in place.
Responsive
The term “responsive” is intimately connected to the design world because of the artistic quality it adds to websites as they load on various-sized devices. Responsive designs change the layout of a web page to match the screen.
Fluid
Both desktop and mobile devices can utilize fluid designs. The elements within their frames frequently change as the user minimizes the browser or uses the smaller screen.
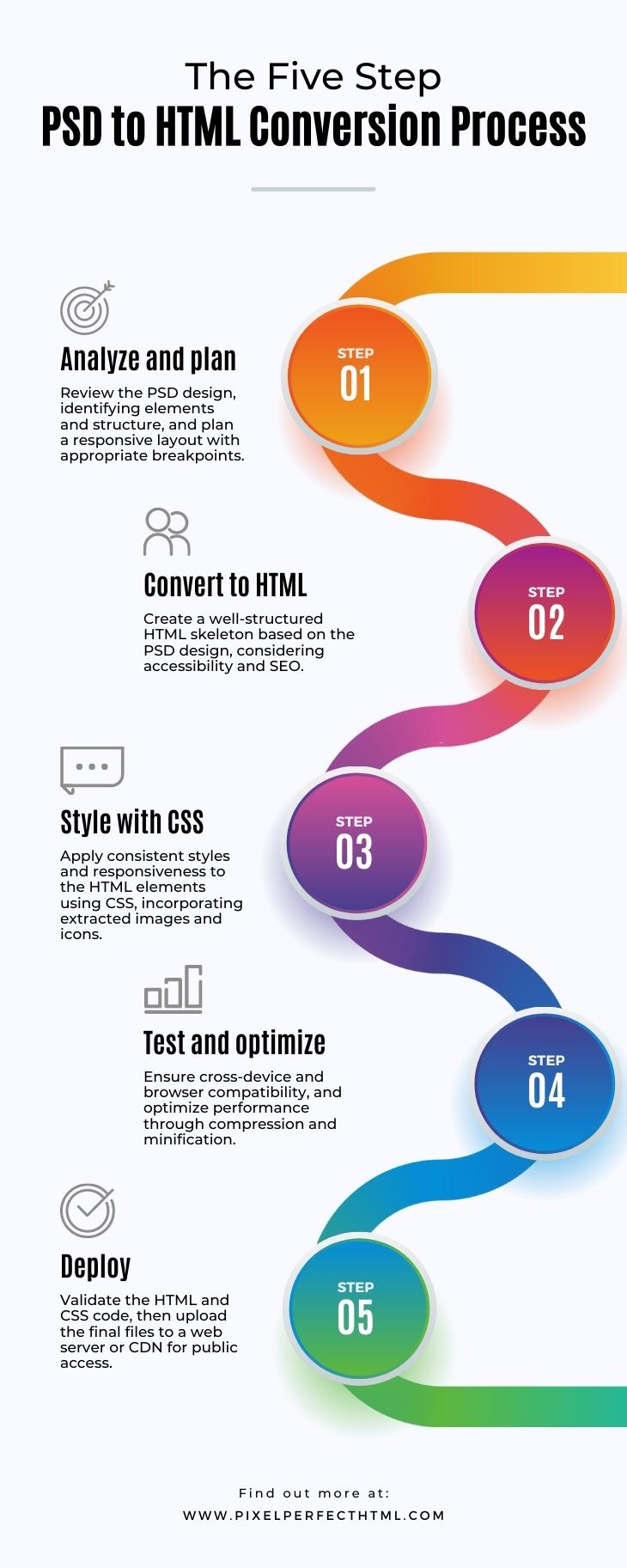
How To Convert PSD To HTML – Easy Steps

Converting a PSD (Photoshop Document) to HTML (HyperText Markup Language) is a process of coding the design created in Photoshop so that it can be viewed on the web. This requires slicing and exporting images from Photoshop and writing HTML, CSS and JavaScript code. Once complete, you will have clean, semantic markup of your design for use across various devices.
The entire conversion procedure has been broken down into six simple parts. You will be able to complete the process on your own by carefully going through them in order.
Step-1 Break PSD into parts
It takes time and effort to convert the entire PSD website template set at once. Additionally, it results in a longer page load time. Please divide it into smaller pieces so you can easily convert the smaller file portions. The page will load faster if you have a few PSD file fragments.
Step-2 Generate directories
You must create the directories once you have the prepared sliced images. If you wish to manage organized data, it is crucial. These three important directories are simple to build:
- You would find your website in the main folder.
- The main folder that you specified on your website would be having a folder called “images” in it. It is used to store all the photos you will eventually add.
- At last, there is a separate folder in the main folder of a directory with the name “styles” for the style sheets or CSS files.
Step-3 Create HTML
The HTML page is created at this stage. Use HTML page builders like Komposer, Amaya, or Adobe Dreamweaver. You must create a new file in the editor, save the file, and then place it in the primary folder you created in step 1. Then, using HTML5, divide the codes into sections as seen below:
- The header section always appears at the top of the page.
- The most vital portion on the page is the next one, Hero. This paragraph will designate a specific image on your website.
- The third section to code is the slide show component, which will show the list of images that would change by themselves.
- And finally, the footer. It is the section at the bottom of the page where social media links are located.
Step-4 Generate Style files
You must first build the style files for your webpage before writing the HTML code. You must then convert the files to CSS; it is a requirement. However, a framework can be used to produce the style files. The most popular suggestion for implementing it is bootstrap. Even after that, if you want, you can shape it.
Step-5 Web design set arrangement
You will soon reach the process’ conclusion. You have to create a web design set this time. Simply keeping all the components together will allow you to make the set. Yet again, you will require a code editor, and Adobe Dreamweaver is undoubtedly a good choice. This editor will always recommend the best code editor because you can use it to create both HTML code and site designs.
Step-6 Java Script Interaction
It’s time to manage JavaScript and enable interaction with it. After finishing the HTML and CSS, you must take into account JavaScript. Creating jQuery and other equivalent frameworks will be beneficial. These frameworks are necessary for a variety of tasks.
Step-7 Make it Responsive
Using different frameworks like Twitter Bootstrap, Less, Foundation, and Fluid Baseline Grid is good for an effective PSD to responsive HTML conversion. CSS media queries work well in adding a responsive feature to a design.
You will go through the process of converting PSD to XHTML and CSS.
5 Best PSD to HTML Conversion Services
Choosing the right PSD to HTML conversion service can make all the difference in ensuring your designs are brought to life with precision and efficiency. To help you make an informed decision, we’ve compiled a list of the top PSD to HTML conversion company, highlighting their key features, pricing, and pros & cons. Compare these industry leaders and find the perfect partner to streamline your design process and achieve pixel-perfect results.
| Company Name | Key Features | Pricing | Pros | Cons |
|---|---|---|---|---|
| GetDevDone | 1. High-quality 2. Responsive design 3. Cross-browser compatibility 4. SEO-friendly markup |
Starts from $99 per page | – Quick turnaround time – 100% satisfaction guarantee – 24/7 support |
A bit pricey for small projects |
| XHTMLChop | 1. Hand-coded HTML/CSS 2. Responsive design 3. SEO optimization 4. Email template conversion\ |
Starts from $45 per page | – Affordable pricing – 60 days of free support – Money-back guarantee |
Slower turnaround time compared to competitors |
| CSS Chopper |
1. High-quality conversion 2. Responsive design 3. Cross-browser compatibility 4. SEO-friendly markup |
Starts from $49 per page | – Fast turnaround time – 100% satisfaction guarantee – 24/7 support |
Extra charges for advanced features |
| HTML Panda | 1. Pixel-perfect conversion 2. Mobile compatibility 3. Semantic coding 4. W3C validation |
Starts from $59 per page | – Affordable pricing – 60 days of free support – Money-back guarantee |
Limited CMS integration options |
| Xirosoft | 1. Clean, well-structured code 2. Responsive design 3. Cross-browser compatibility 4. SEO-friendly markup |
Starts from $89 per page | – Skilled developers – Dedicated project manager – 24/7 support |
Longer turnaround time for bulk projects |
What Is The Cost of Converting PSD to HTML?
The cost of PSD to HTML conversion cannot be determined in advance. It’s because the cost relies on a variety of things. Additionally, different service providers charge differently in various locations. The main elements that can influence the cost and be estimated include:
- The number of web pages: the website is a collection of interlinked web pages. The number of web pages may vary as per your requirements. Moreover, the products you sell or services you offer also contribute to the number of web pages. The cost to convert PSD to HTML website is highly affected by the number of web pages present on your website.
- The niche of the website: The type of market you are targeting and the purpose of your website also contribute to the cost of conversion. For example, the cost of creating an eCommerce website will be higher compared to a blogging website.
- The level of complexity: the complexity of PSD directly affects the complexity of HTML code. If your PSD is complex, then the cost will also increase due to HTML code complexity.
- Project Deadline: The project deadline also impacts the cost of conversion. If the project deadline is approaching, the cost of conversion will be higher.
Conclusion
I hope you grasped every stage of the PSD to HTML conversion. To convert PSD to HTML, you must pay attention to each notion. You won’t need everything exactly as shown. The process must be completed as rapidly as feasible. It inspires us to develop the fundamental HTML required for simple pages. We will guide you through the conversion process like PSD to HTML, Figma to HTML, Sketch to HTML from beginning to end.
Originally published on 21 September 2016 and updated on 14 November 2022.